Често ни питат какъв е нашият дизайнерски процес, затова решихме да споделим малко от експертизата си в тази блог статия.
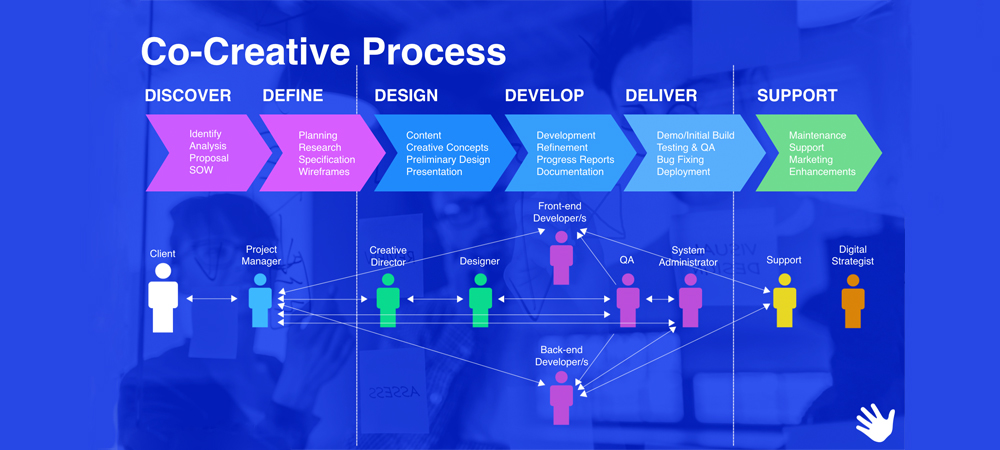
Всяко онлайн преживяване се изгражда върху четири основни стълба: откриване, дефиниране, дизайн и изпълнение. Всеки етап е от ключово значение за успешната реализация на уеб проект.
Любопитни ли сте да научите повече? Разкажем ви как протича алхимията на дигиталната креативност зад кулисите.

ОТКРИВАНЕ
Всеки проект започва с фаза на откриване. Събирането на информация е ключова стъпка при изграждането на сайт или дигитална кампания. Този етап включва няколко подфази:
Провеждаме задълбочени интервюта с основните заинтересовани страни, за да оценим текущото позициониране, маркетинг стратегия и предизвикателствата на съществуващия сайт.
Правим анализ на конкуренцията, за да разберем алтернативните решения на пазара.
Целите на тази фаза са:
- анализ на корпоративната среда и основните конкуренти
- определяне на целевата аудитория
- дефиниране на целите на сайта
- очертаване на структурата на кампанията
- събиране на добри визуални примери (ако има такива)
- задаване на тон и стил на визуалната комуникация
- определяне на обхвата на проекта и точен график
- уточняване на съдържанието, функциите и специфичните изисквания
- съобразяване със стандартите за достъпност (ADA)
В този процес участват както нашият екип, така и посоченият екип от страна на клиента. Така всички разбират и прецизират конкретните детайли по проекта.

ДЕФИНИРАНЕ
Създаването на уебсайт или кампания е съвместен процес. Във фазата „дефиниране“ UX дизайнерите ни разработват архитектурата на сайта и навигацията. Бизнес анализаторите проучват целите на всяка страница. Програмистите правят техническа проверка на финалните wireframe-и, а всички заинтересовани страни се включват рано, за да се гарантира точност.
На този етап мислим за всичко – от технология и структура до съдържание и изображения. Разработваме:
Site Map & Content Mapping
В края на този етап създаваме прецизен прототип на началната страница, който служи като основа за дизайна, анимациите и разработката.
Когато сме уверени в концепцията, тя преминава към дизайнерския ни екип – време за магия!

ДИЗАЙН
След като имаме ясна структура и тон на комуникация, започваме визуалния дизайн.
Визията е от решаващо значение – тя е лицето на бранда, носител на емоции и идентичност. Добрата визия привлича и създава връзка с аудиторията.
Важна част от дизайна са и анимациите и микро-интеракциите. Те се разработват паралелно с визуалните страници.
Подготвяме също илюстрации и графики, които подпомагат съдържанието и комуникацията.
ИЗПЪЛНЕНИЕ
Фронтенд разработката започва веднага след одобрението на дизайна. При нас тя включва не само HTML, но и добавяне на анимации и специални ефекти за по-високо потребителско преживяване. Всички наши проекти са напълно responsive по подразбиране.
След това back-end екипът свързва динамичното съдържание със системата за управление на съдържание (CMS).
Извършваме тестове и проверки за съвместимост с различни браузъри и устройства. При нужда, включваме и потребителско тестване. След финални прегледи сайтът се публикува.

Това са нашите 4 стъпки в дигиталния процес. Всяка фаза е ключова и може да бъде решаваща за успеха. А най-важният урок? Процесът изисква силен екип. Дори и най-креативната идея няма стойност без изпълнение от професионалисти.
Това е нашата мисия в eDesign – да създаваме впечатляващи проекти до последния пиксел. Работим със страст, търсим нестандартни решения и обичаме да сбъдваме идеи.
Нека заедно превърнем обикновеното в изключително. За оферта или творчески разговор, пишете ни на info@edesign.bg.
Вижте наши проекти тук.
